/
Highlight Links Component
ARI Responsive Websites
Highlight Links Component
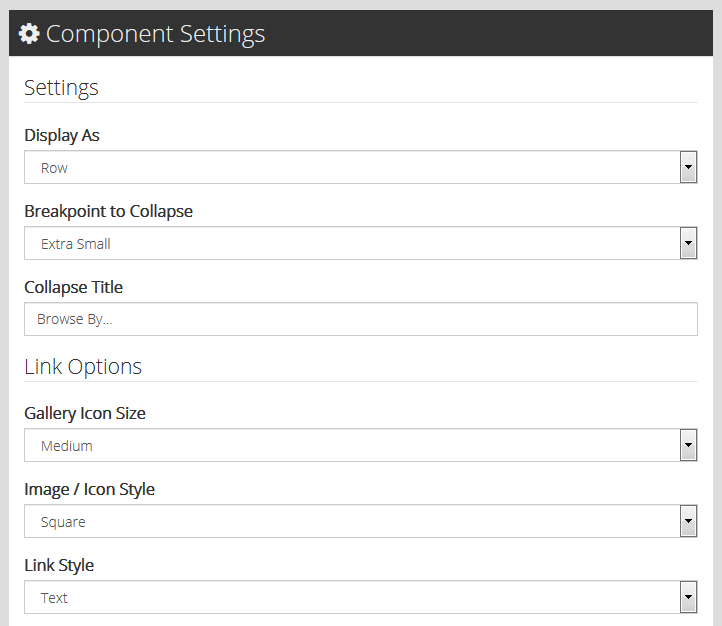
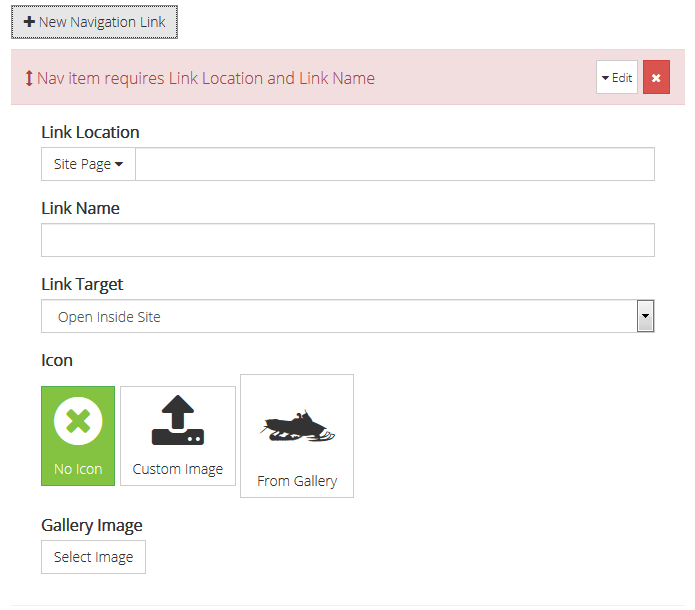
The Highlight Links Component creates a row of one ore more CTA buttons that can be added above the website header, or within another section of the website if preferred. Users can configure the this feature in the following ways:
, multiple selections available,
Related content
CTA Component
CTA Component
More like this
Primary Navigation Component
Primary Navigation Component
More like this