ARI Responsive Websites
SEO Content Component: Overview and Setup
Certain instances of your website pages, like Search Results, Services, and New Models, can be curated as landing pages with special SEO benefits. This is accomplished through the SEO Content component, which adds custom SEO-friendly page titles, text, images, and image tags into these dynamic pages
Example URLs:
https://powersports.aridemo.com/search/inventory/type/Snowmobile
https://powersports.aridemo.com/services/126048/accessory-installation
Setup Instructions
A. Choose the dynamic web page that you wish to enhance with SEO content. In our example here, we’ll use the Search Results page of aridemo.com/search/inventory/
Pages where the SEO Content Component can be applied:
- New Models (/new-models)
- Product Groups (/itemgroup)
- Factory Promotions (/factory-promotions)
- Services (/services)
- Coupons (/coupons)
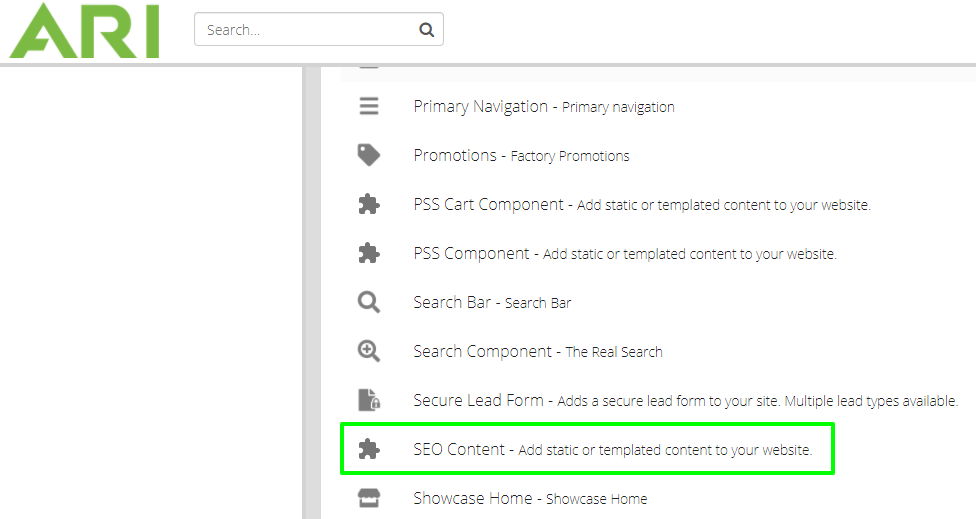
B. In the ARI-CMS, go to Components and enable an instance of the SEO Content component
- If the component is not in the account library, go to Marketplace and add it
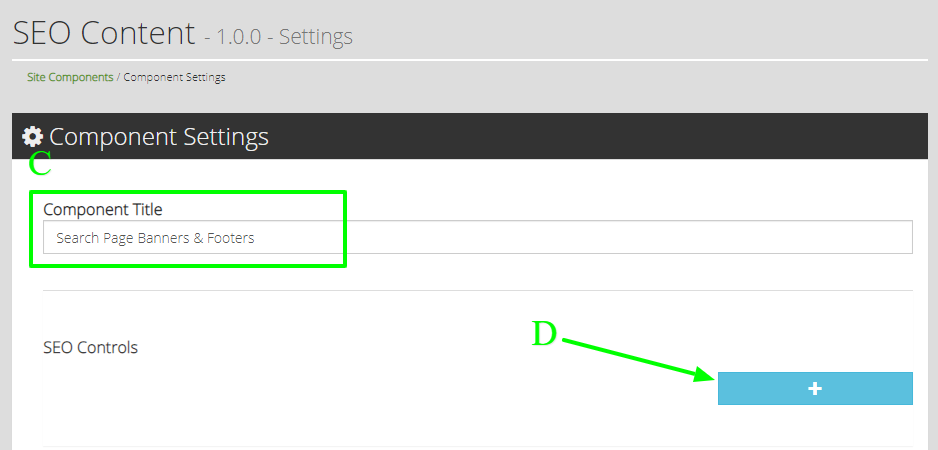
C. Click the component gear icon, and add a descriptive label so that it will be easy to find this component later. Example: Search Page Banners & Footers
D. Under SEO Controls, click the blue + button. A collapsed menu item will display with a label of “No title”. Click on the title (or arrow icon) to open the admin panel
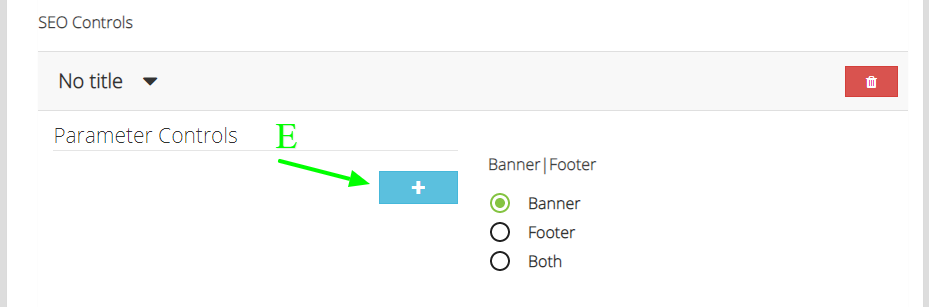
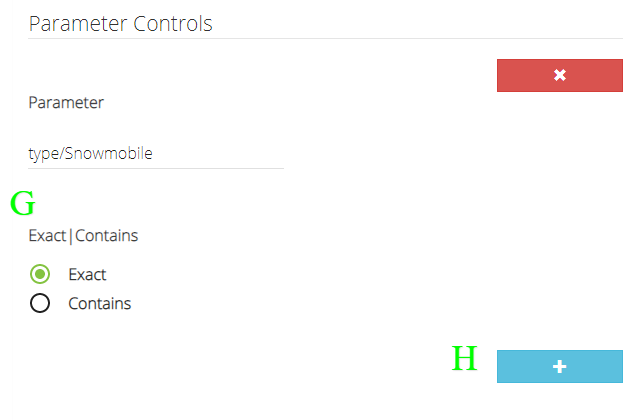
E. Under Parameters Controls, click the blue + button. A field labeled Parameter will appear.
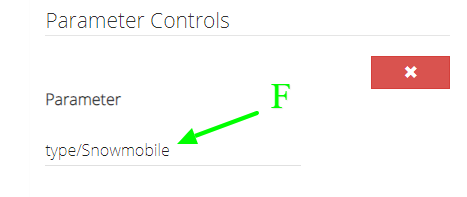
F. Paste a relative URL path for the intended page (or pages) into the Parameter field. This must be only portion of the URL path that follows the page folder name, WITHOUT the forward slash that precedes it.
- Example: For the URL of https://powersports.aridemo.com/search/inventory/type/Snowmobile, we would input a relative path of type/Snowmobile (with no forward slash at the start)
G. Directly beneath the Parameter field is a radio menu selection labeled Exact|Contains. This toggle defaults to Exact, and this should be the choice for most purposes.
- “Exact” means that the URL parameter entered is the only place where the content should display.
- Example: Set to Exact, the content for the parameter of type/Snowmobile displays only on the page https://powersports.aridemo.com/search/inventory/type/Snowmobile
- “Contains” means that the content will display on any page URL that includes the relative path entered
- Example: Set to Exact, the content for the parameter of type/Snowmobile displays on any search page that includes that path. # possible examples are shown below:
H. Directly beneath the Exact/Contains toggle is a blue + button. Clicking this will open another parameter control. This can be used to explicitly add the same content to multiple URLs. This can be particularly helpful on search results pages, where a single search result set can be navigated to through many different search filter combinations.
- Example:
- Parameter 1: type/Snowmobile/usage/New
- Parameter 2: usage/New/type/Snowmobile
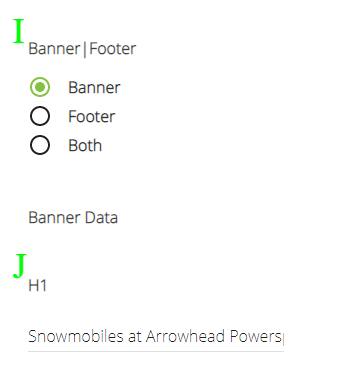
I. In the right column of the configuration screen, there is a radio menu labeled Banner|Footer.
- “Banner” is a content block that displays above the page asset or the primary component for the page.
- “Footer” is a content block that will display only on Search pages. When it does display, it is located on the page directly beneath the search results.
The available options for Banner|Footer are as follows:
- Banner: Select this if you’re only adding a Banner
- Footer: Don’t use this option. It is being removed.
- Both (Soon to be labeled “Banner w\ Footer (Search Page Only)”): When chosen, additional fields display for the entry of Footer content.
J. Under Banner Data, enter a page title in the field labeled H1. This will be used as the page title on the storefront page, and it also is used as the name of the content block within component settings.
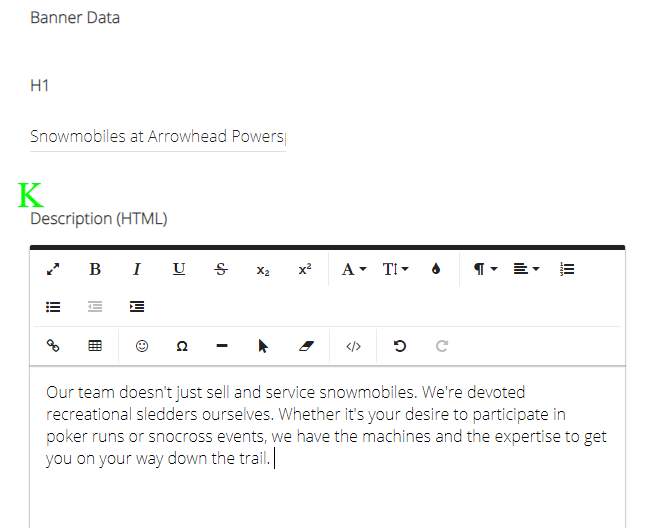
K. In the Description (HTML) field, enter the content that should display beneath the page title. The admin includes a WYSIWYG editor with an option to work directly in the HTML source.
- Please note that the editor does not include the option to inject an image into the content. The primary image for the content will generally be uploaded at the next step. Users who wish to include an image in the editor must do so by working directly in the HTML source.
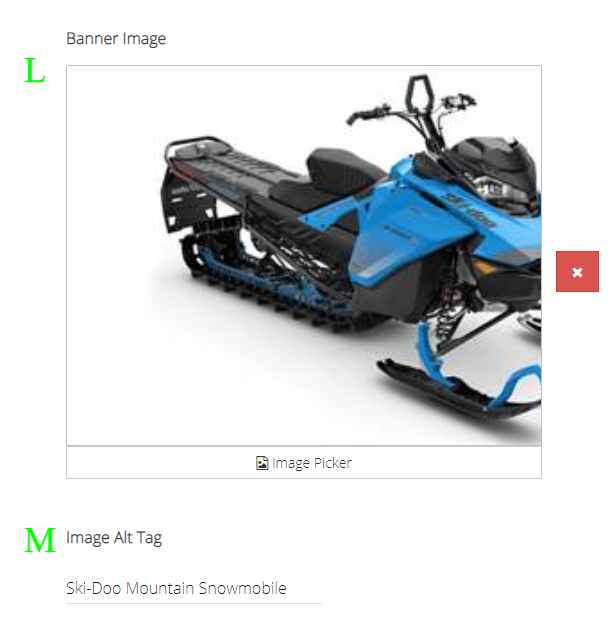
L. Under Banner Image, select the Image Picker Proceed to upload and select the appropriate image file from your computer.
M. Enter descriptive text for the image in the field labeled Image Alt Tag
N. If you want to add CTAs that will display beneath the Banner content, click the blue + button under Add Button.
- Enter the Button Link Path
- Enter the Button Label
- Example: All New Inventory
- Repeat steps a. and b. for each button that you wish to add
- Once you’ve added more than one button, you may change the sequence of how they display in the admin. The buttons will also display in that same sequence on the website.
If under Step I. of these instructions, the Banner Data choice is…
- Banner, you’re done adding content. Proceed to step P.
- Both (Soon to be labeled “Banner w\ Footer (Search Page Only)”), there will be a section labeled Footer Data. Proceed to step O.
O. Adding Footer Data
- Enter a value for H2 This will be the title of the footer content block on the search page.
- Enter the first content block under Description (HTML).
- If there are multiple sections of footer content, you can add them individually by clicking on the blue + button beneath the Add Footer Section.
- Footer Image: This is optional. You can upload a single image to each Footer Section.
- Footer Text (HTML): You can add text content to each Footer Section
P. Once you’re done adding the Banner (and Footer if applicable) content, select Save. This will save your entry without navigating you away from the component configuration page.
Q. To add another content block, click on the blue + button under SEO Controls (the button will display beneath your previous entry).
R. Once you’re done adding entries, go to Component Page Rules. Choose a page rule of “Only Available On”, then select the page where the content should display
- Example: Search Results - /search
S. If the account has Layout Manager, ignore Legacy Section Rules and select Save & Exit. Proceed to step T.
If the account has a Rows layout (or if you’re unsure)…
- Add a section rule of “Allows other components in section” and select “Main Content”
- Save & Exit
- Navigate to the Search Component (not to be confused with the Search Bar Component). Click on the gear icon to open component settings. Go to Legacy Section Rules and verify that the first setting is “Allows other components in section”. If not, update it to that option and select Save & Exit.
T. Whether it is a Layout Manager or Rows account, place the SEO Content component directly beneath the component that applies to the website page where the content will go.
- Example: Place the SEO Content below the Search Component, to display content on a Search Results page. Place the SEO Content below the Showcase Home Component, to display content on a New Models page…etc.
U. In the primary menu, go to Site > Assets. In the top filter, enter an asset title of Remove H1. If the asset exists, deactivate it and select Save.
V. Publish Changes. If properly configured, the SEO Content that you’ve added will display on the respective web page (or web pages).