/
Custom Products (Ecommerce)
ARI Responsive Websites
Custom Products (Ecommerce)
In order to add custom Ecommerce products to your website, you must create a catalog, creating one or more products, then publish your new custom catalog to get it to display on your website.
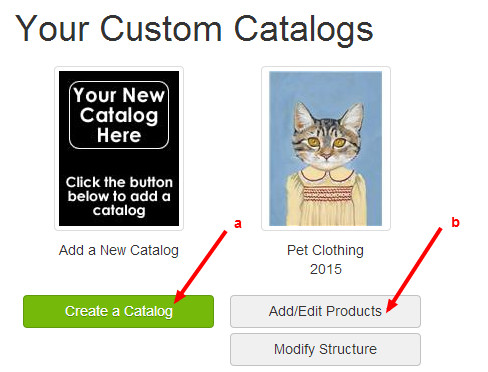
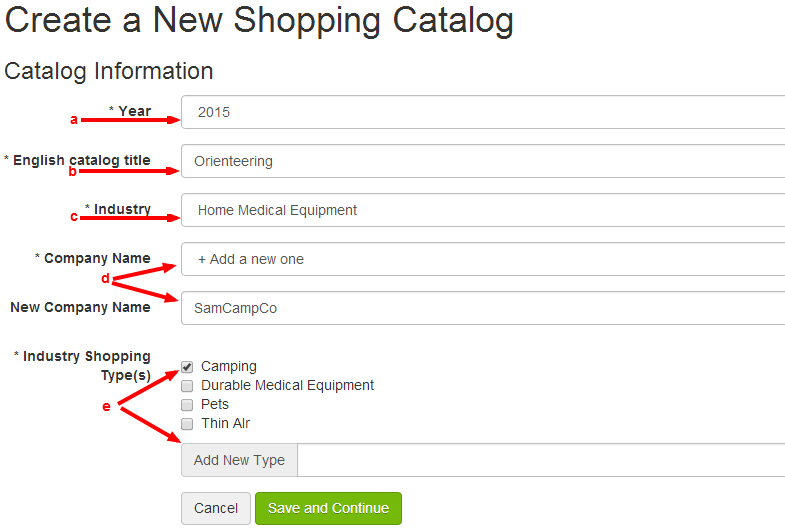
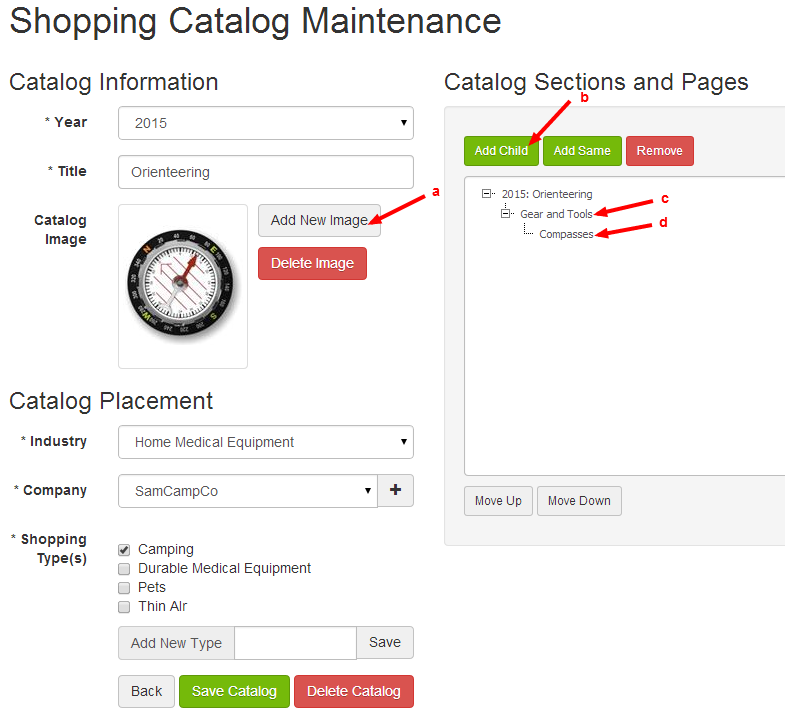
A. Adding Custom Ecommerce Catalogs
A. Adding Custom Ecommerce Catalogs
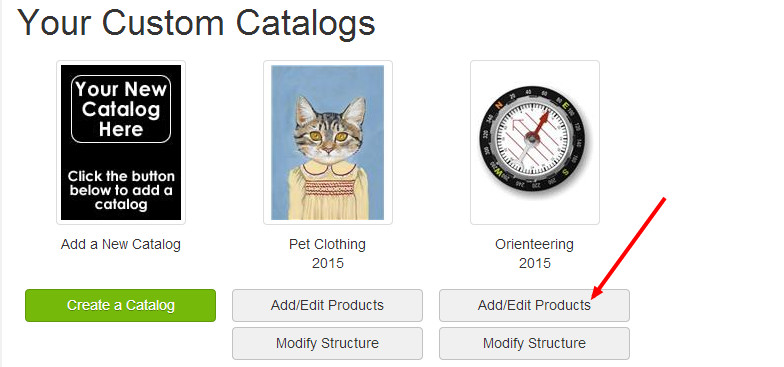
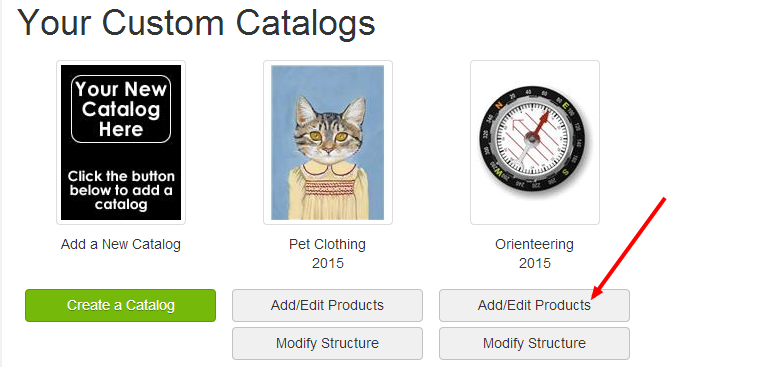
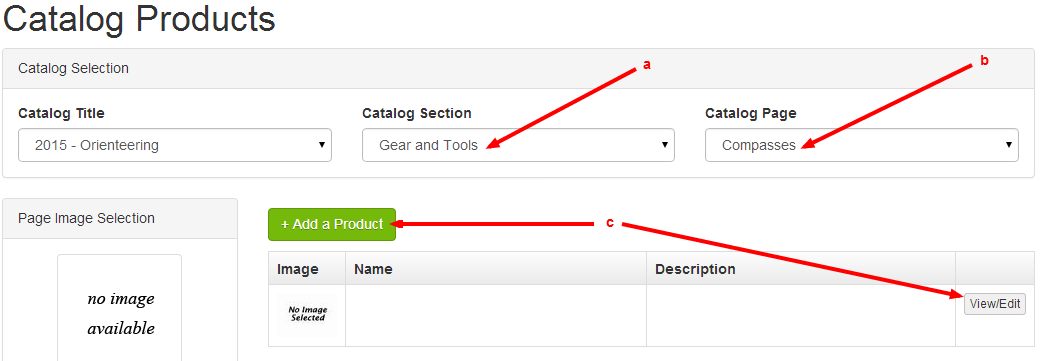
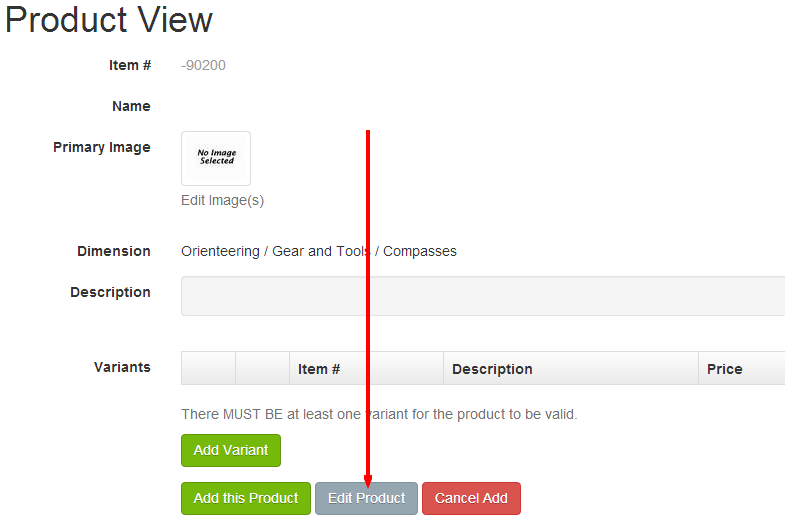
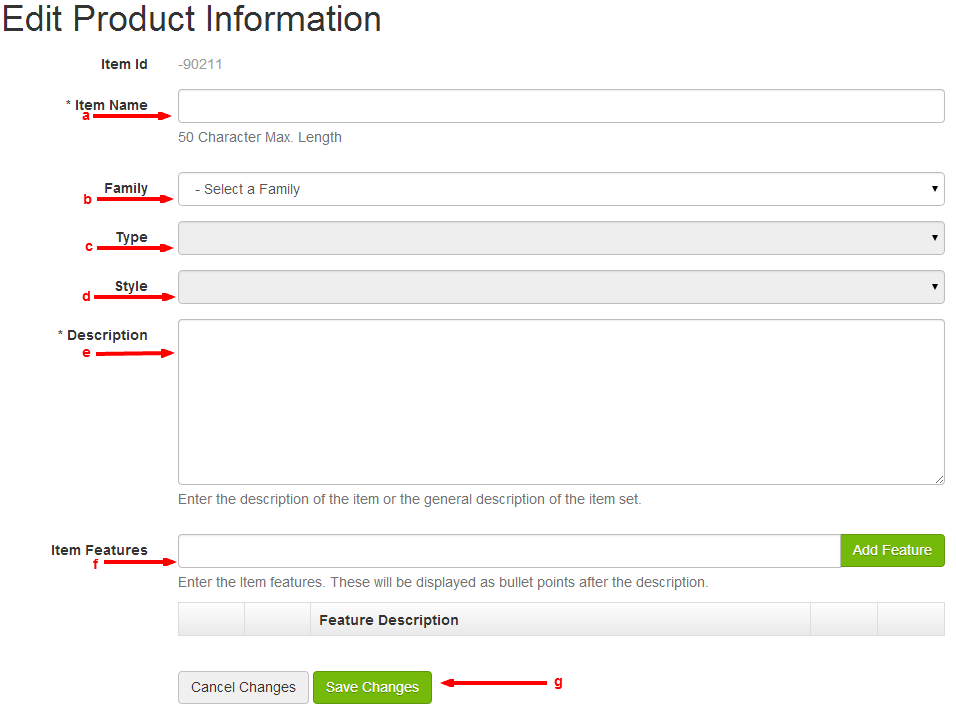
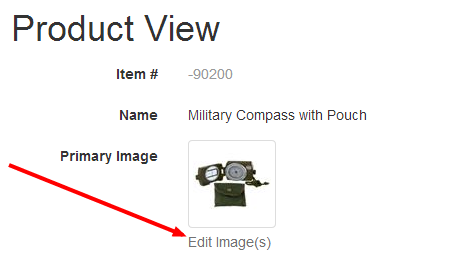
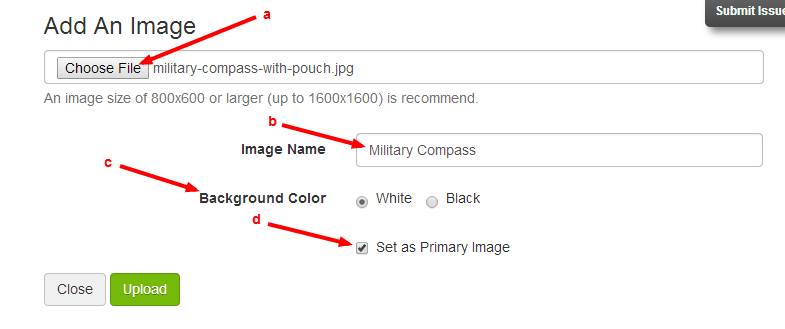
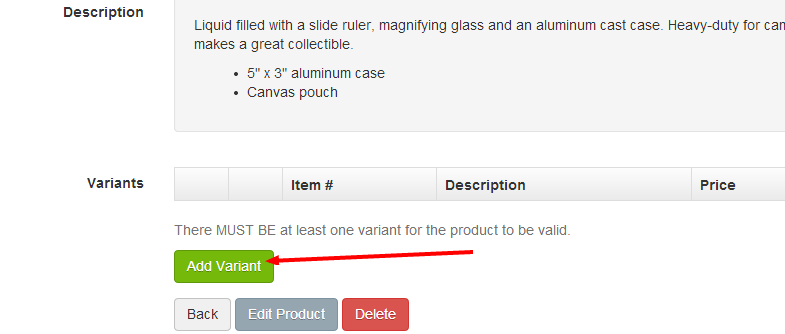
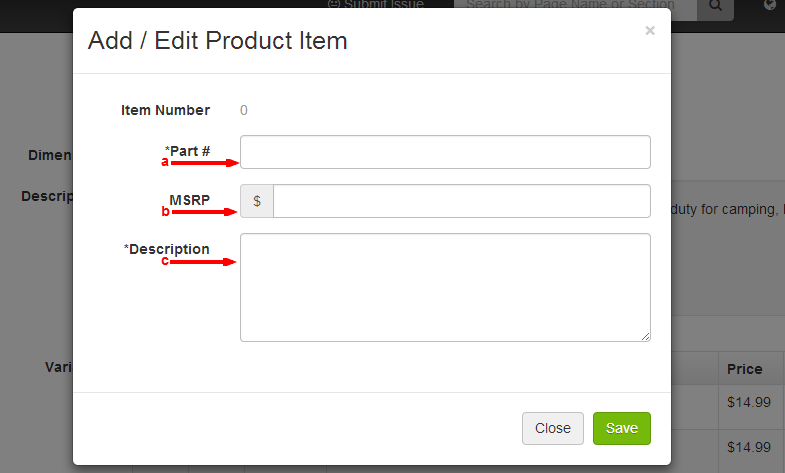
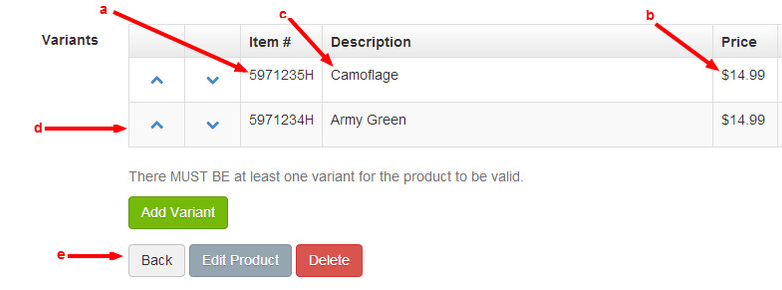
B. Adding Custom Ecommerce Products
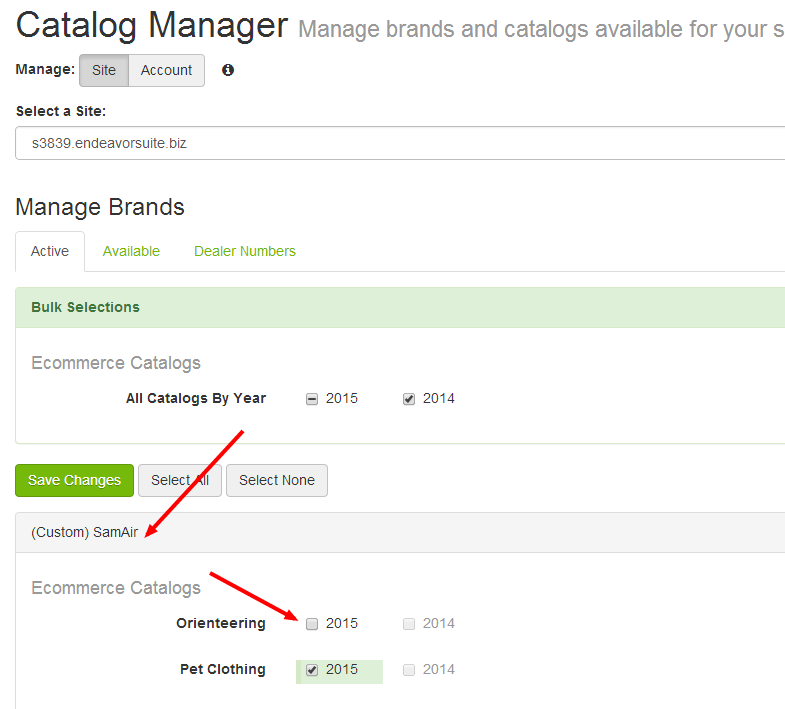
C. Publishing Custom Catalogs/Products
, multiple selections available,
Related content
Video Tutorials
Video Tutorials
Read with this
How do I add a custom catalog to my website?
How do I add a custom catalog to my website?
More like this
How do I add products to a custom catalog?
How do I add products to a custom catalog?
More like this
Products
More like this
How do I add a catalog?
How do I add a catalog?
More like this
Catalogs
More like this