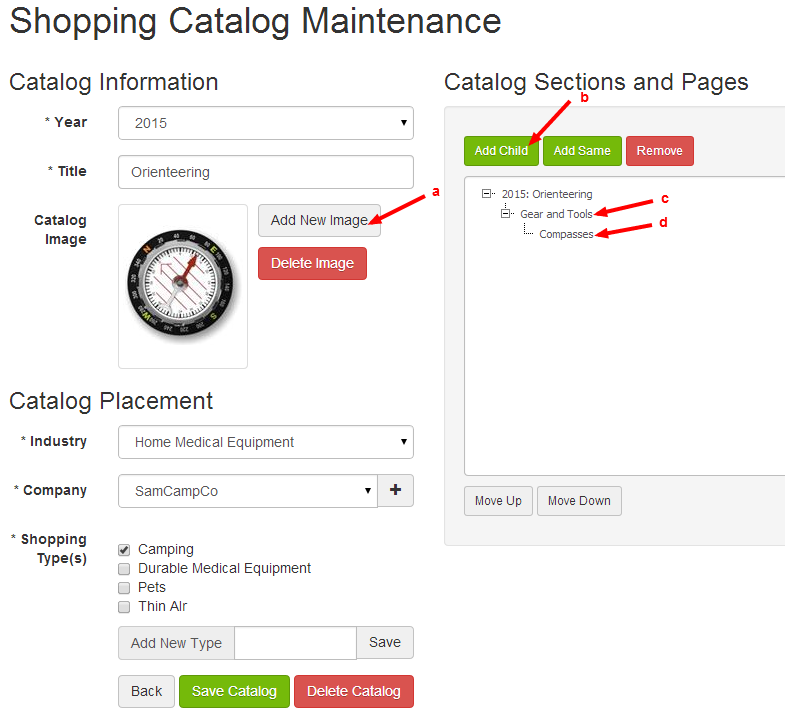
4. Shopping Catalog Maintenance Page
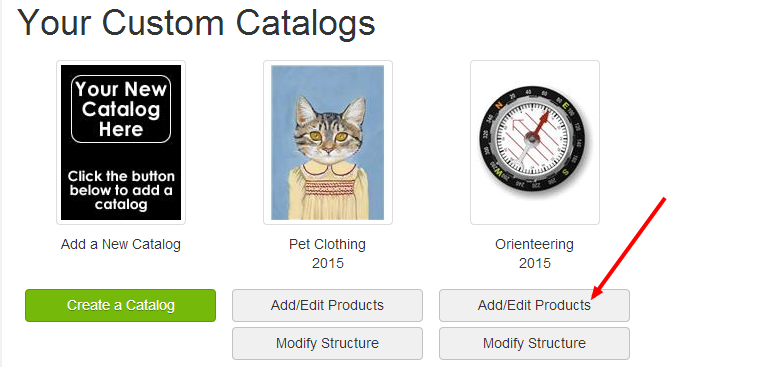
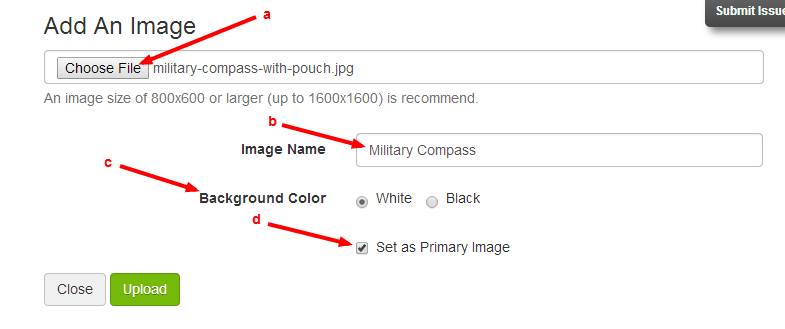
a. Add New Image (Optional, but Recommended): Select to add an image that represents your custom catalog. On your website this will display as the catalog "cover."
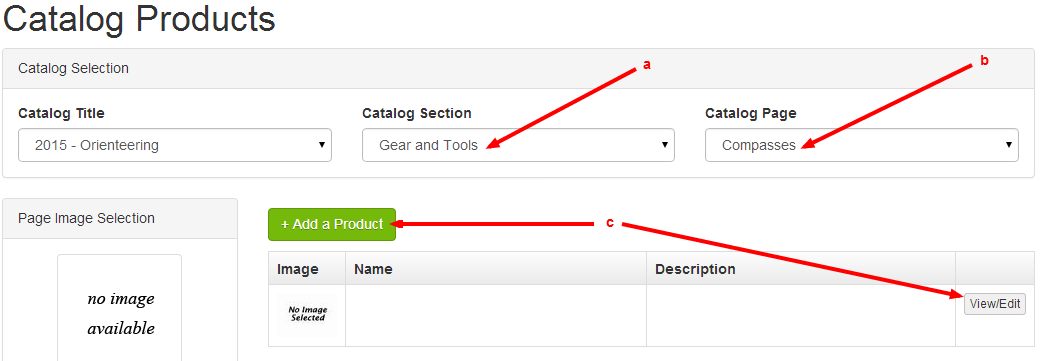
b. Create a Catalog Section: In order to add any products to your custom catalog, you must first create at least one catalog section (as well as one custom page as described in step 4d below). A catalog section serves as a division of your catalog. For example, if you sell apparel, you may choose to create catalog sections for "Shirts," "Hats," and "Boots."
- To add a catalog section, proceed to Catalog Sections and Pages on the upper right side of the page.
- Click the catalog title to highlight it. The catalog title is 2015: Orienteering in the image example.
- Select Add Child.
c. Create a Catalog Parent Page: A section labeled New Node will display as a tier beneath your catalog. To rename this section, click on New Node and type the name that applies. The New Node section has been renamed "Gear and Tools" in the image example below.
d. Create a Catalog Child Page: Click to highlight the catalog section that you just created, and again click Add New. A tier labeled New Node will again display, except it will be directly beneath the catalog section. To rename, click on the New Node page and type the name that applies. The New Node page has been renamed "Compasses" in the image example below.
If you have additional catalog sections and pages to add, repeat Steps 4b through 4d as necessary. When you are done, select Save Catalog, then select Back.