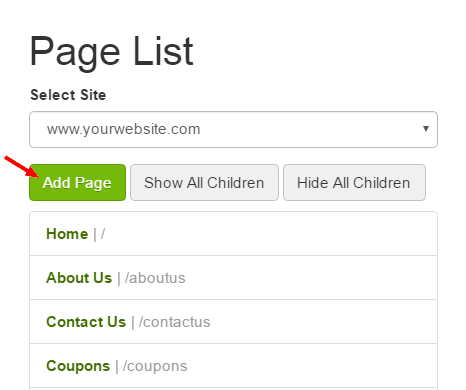
his This guide demonstrates the process for adding a custom page your your site.
| Info |
|---|
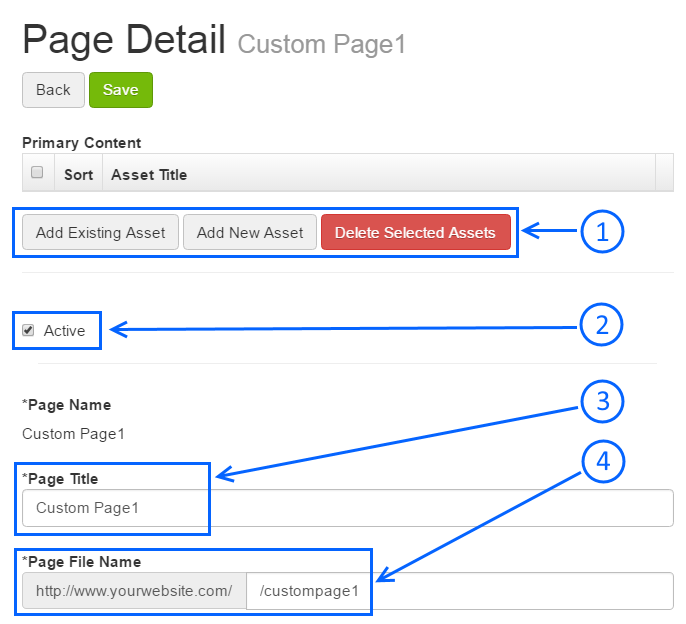
When you first create a new page, the page is given a default title of "Custom Page1" and a default page file name of "/custompage1", and subsequent page additions use the default name of Custom Page combined with the next number in sequence (Example: Custom Page2 & www.yourwebsite.com/custompage2). It's preferable that you enter a Page Title that reflects the content of your page, and not use the default page title. |
Related Articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|